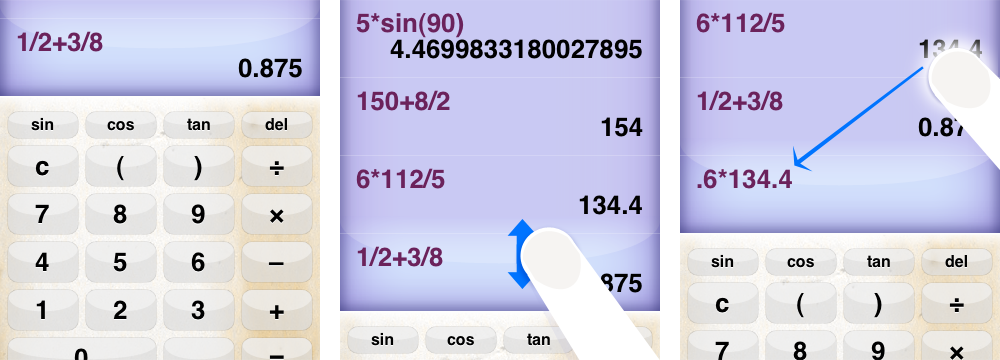
Digits: a concept calculator showing off scrollable, selectable history.
Try it Please view with an iPhone, iPod Touch, or the iPhone Simulator.

Explanation
I’m always using history in calculators and I can’t stand when a calculator lacks it. With physical calculators recalling past entries usually involves pushing some sort of recall key a half-dozen times (until you accidentally pass the entry you wanted).
I thought a touchscreen might provide a better way of viewing and interacting with calculator history.
This concept calculator lets your history of entries scroll off the top of the screen (using a Javascript simulated position:fixed). Past entries are accessible by pulling the screen down. Tapping any number appends it to your current entry.
If you have questions about Digits you can email me at dgouch@gmail.com.
Caveats & keep-in-minds
- I don’t vouch for the size, style, placement, or selection of buttons. The point of this demo is the scrolling history. I’m not an expert calculator designer.
- I don’t vouch for the results of calculations. I’m using Javascript’s
eval()function for the calculator, which seems to work fine, but I’m sure there are ways to break it. - Touch response isn’t that great because MobileSafari doesn’t fire click events until you lift your finger. I’m aware of Apple’s new Javascript touch events, but not familiar enough to use them.
- The graphics looks good on my monitor but very washed out on my iPod Touch. I’m not sure if that’s a problem with my Touch or if I need to fix the graphics.